在网上经常看到这样的博文,在文章内容给出代码或下载地址时,背景颜色是深色的,一般以黑色居多,然后代码行字体或纯白色或有具有一定的颜色变化。在右上角,还有一键复制按钮,点一键复制,就把所有代码复制到了Windows的剪切板上。整体样式如下图:
代码高亮插件
像这些代码高亮及一键复制,可以通过js与css组合设计来完成,但对于没有前端开发经验的小伙伴来说,是比较难的一件事。我在网上搜索了许久,终于找到一款比较好的Wordpress代码高亮,一键复制插件,插件名叫”Pure-Highlightjs”,该插件最后更新日期是2016年,时间有点久了,它还有二开版本,叫“Pure-Highlightjs for Mac Style”,二开版本,调整了css样式,整体范与苹果系统特效有点类似。
Pure-Highlightjs下载地址
https://github.com/icodechef/Pure-HighlightjsPure-Highlightjs-for-Mac下载地址
https://github.com/hylsay/Pure-Highlightjs-for-Mac
有些打不开Github网址的,本文打包好了也提供了下载地址
安装插件
从github上或者本站下载插件,这里我用for Mac版本的。下载到本地电脑上,它是一个zip包。
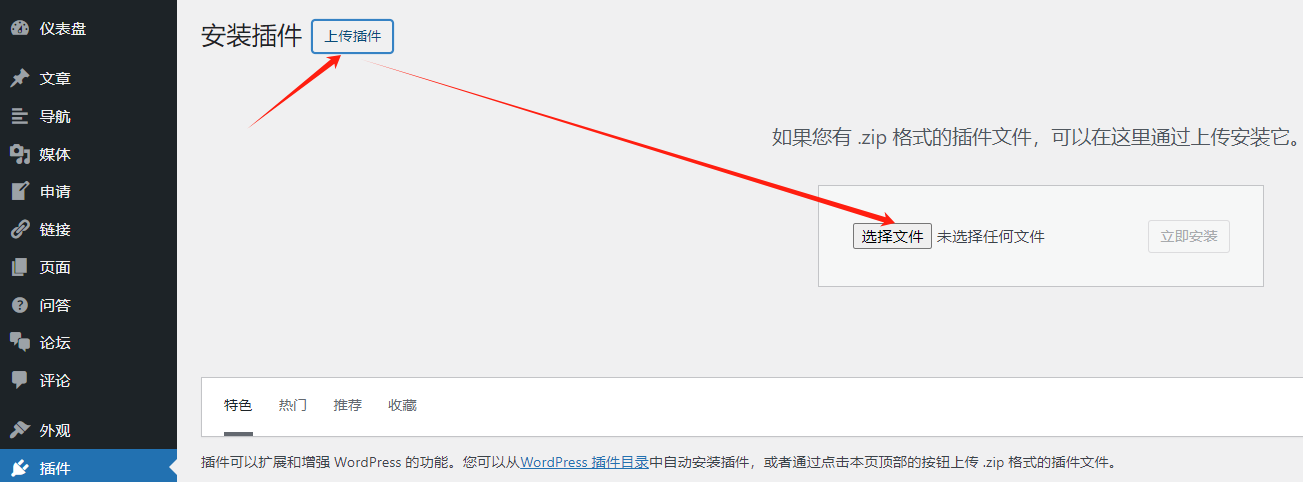
然后去WordPress后台插件里面安装上传插件
点“上传插件”,“选择文件”,在弹出的对话框中,找到刚下载的zip包。
点“立即安装”,安装完,就点“启用”插件。
启用插件后,还需要设置下插件。
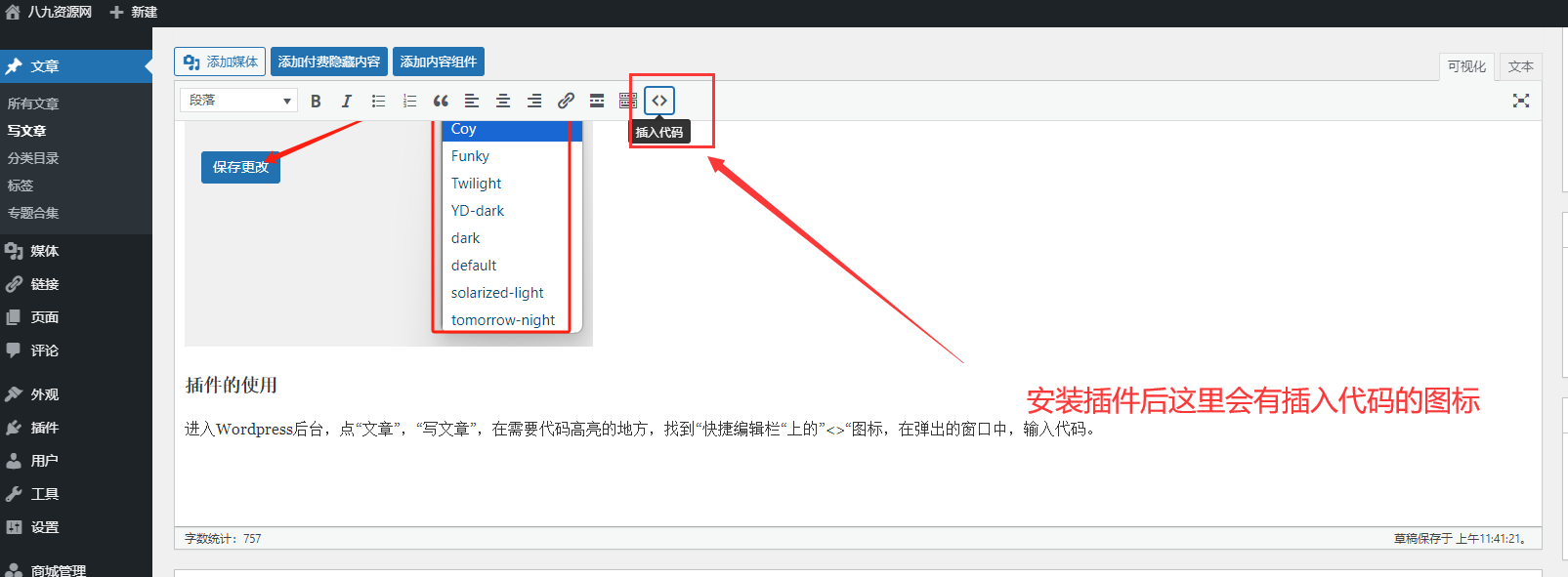
选择你喜欢的“代码高亮”风格,然后点“保存更改”。
插件的使用
进入Wordpress后台,点“文章”,“写文章”,在需要代码高亮的地方,找到“快捷编辑栏“上的”<>“图标,在弹出的窗口中,输入代码。
输入http://ba9.cn,然后点”确定“。多种语言可选择,默认是txt
https://ba9.cn
最后,用浏览器,访问这个页面,可以看到”代码高亮“效果及右上角的”复制“效果。
2. 本站所发布的文章以及附件仅限用于学习和研究目的!
3. 不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
4. 亲测分类下的均有站长亲测搭建无问题后发布
5. 部分资源无法验证资源的完整性和可用性,请自行斟酌!

 成为VIP
成为VIP









发表评论(0)